Evothings Workbench
Evothings Viewer
Release notes
Screenshots
Getting started
Uninstalling
Deploying your apps
Good to know
Docs for version 1.2
Source code
Evothings Studio 2.0
Note to users of version 1.2: Visit the documentation page for Evothings Studio version 1.2 for the specific workings of this version.
Evothings Studio is a set of development tools, designed for development of mobile apps using web technologies. Evothings Studio is specifically designed for development of apps for the Internet of Things.
Evothings Studio consists of:
- Evothings Workbench - Desktop IDE that supports fast turn around development and live editing of apps running on mobile devices.
- Evothings Viewer - Mobile application for running IoT apps written in HTML/JavaScript. Connect from any number of mobile devices running Evothings Viewer to the Workbench and enjoy simultaneous live reload.
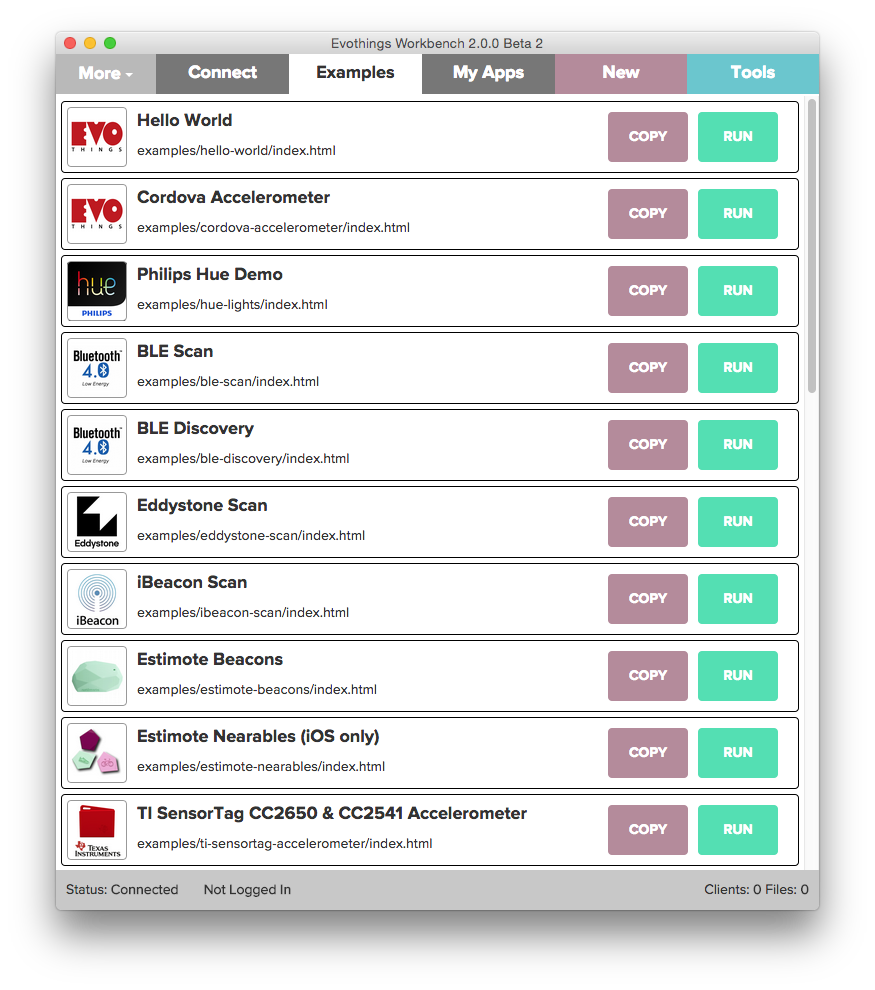
- Example Apps - Collection of example apps to get started quickly and get inspiration for making IoT apps.
- Native Plugins - Plugins implemented in the Cordova framework that provide native IoT functionality from JavaScript.
- Universal Editor/IDE support - Use any text editor or programming IDE to code with instant-reload-on-save. Also works with graphics editors. Just press save to reload changes on connected mobile devices.
With Evothings Workbench you can take advantage of HTML5 technologies and JavaScript to develop mobile web apps and hybrid apps - with very fast turn-around time. Use any text editor or graphical editor to author HTML, CSS and JavaScript. Every time you save, the app is instantly reloaded, and you can directly see the result. This also works with image editors.
The Evothings Viewer mobile app is a native application that you run on your mobile devices. It connects to Evothings Workbench to enable live editing of your HTML/CSS/JavaScript code. The app contains native functionality that is accessible from JavaScript, such as Bluetooth Low Energy.
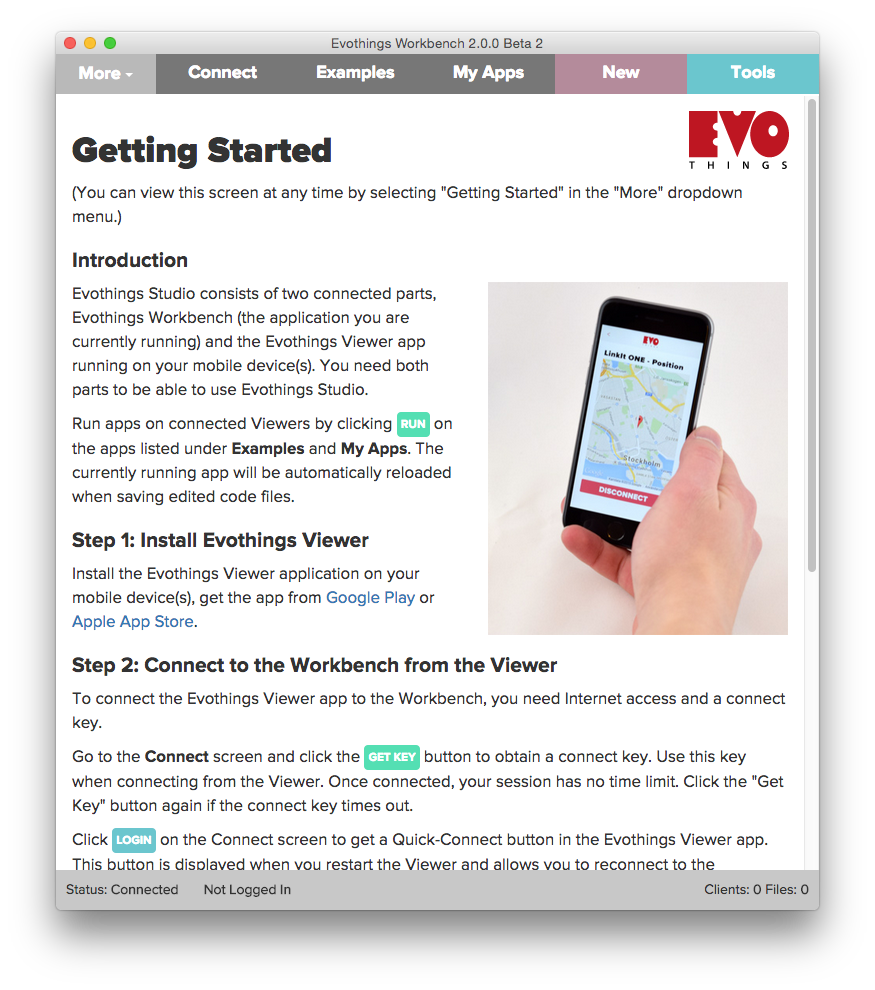
Getting started
Super-quick guide:
- Ensure your computer and mobile device have Internet access.
- Download and run the Evothings Studio Workbench application on your computer.
- Install and run Evothings Viewer on your mobile device.
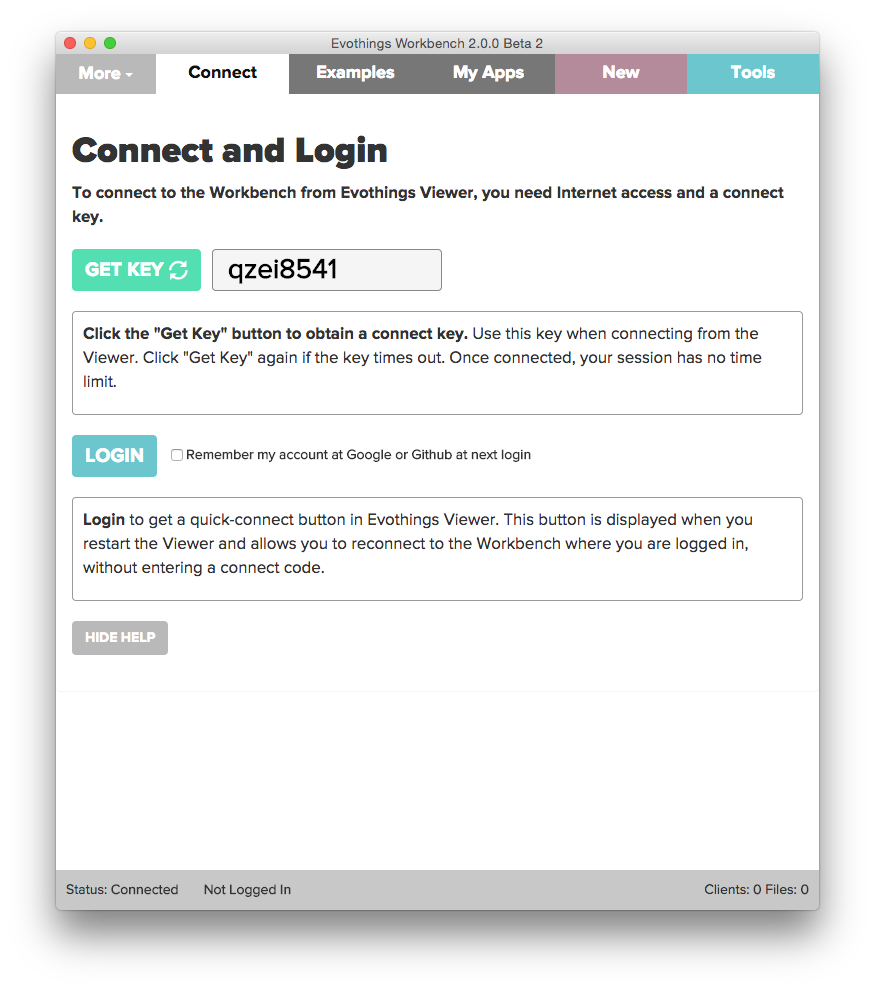
- Enter the Connect Key you get in the Workbench in the mobile app and connect.
- Click the RUN button of the "Hello World" example in the Workbench.
Good to know:
- Download and run the Evothings Workbench application on your computer. Make sure to extract the files to your Desktop or other User folder if using Windows.
- To create your own project, just drag and drop an HTML file (like "index.html") into the Workbench Project list, and press RUN to launch on connected mobile devices.
- Sort the project list using drag and drop.
- You can connect any number of mobile devices, and instantly see the result on all of them!
- If you wish to connect from a mobile device and the connect key has timed out, just generate a new key in the Workbench. Connected devices stay connected also when you generate a new connect key.
Learn more about Evothings Workbench and Evothings Viewer.
Uninstall Evothings Studio
Follow the instructions in the Restore settings and uninstalling section to remove Evothings Studio from your computer.
Release notes
The Release Notes is the place to learn what is new in each release of Evothings Studio.
Deploying your apps
To deploy your final app developed with Evothings Studio on an app store, you build your app with Apache Cordova. Read more in the guide How To Build Native Apps.
The quickest and easiest way to share your app with others, is putting your app on a web server, asking your users to download Evothings Viewer and enter the URL to your app. Find out the details in the guide Share Your App.
Good to know
Ask questions and give feedback on the Evothings Forum.
Bugs and feature requests can be reported using the GitHub issue tracker, see links to repositories under the "Source Code" section.
You are encouraged to explore the "Tools" window tab in Evothings Workbench. This window displays output from the hyper.log() function, and lets you evaluate JavaScript code interactively on connected devices. This is very useful for debugging purposes, for trying out code snippets and inspecting the value of variables.
Documentation for Evothings Studio version 1.2
Consult the documentation page for Evothings Studio version 1.2 to learn the difference between version 1.2 and 2.0, and how to upgrade to version 2.0.
Source code
The source code for Evothings Studio is available on GitHub under the Apache License:
- Evothings Workbench: https://github.com/evothings/evothings-studio/
- Evothings Viewer: github.com/evothings/evothings-viewer
- Examples: github.com/evothings/evothings-examples
- Documentation: https://github.com/evothings/evothings-doc/
- Cordova BLE Plugin: github.com/evothings/cordova-ble
- Cordova Eddystone Plugin: github.com/evothings/cordova-eddystone
- Cordova Estimote Plugin: github.com/evothings/phonegap-estimotebeacons
Evothings Studio is based on HyperReload:
github.com/mikaelkindborg/HyperReload